阿里云短信业务
本文共 2959 字,大约阅读时间需要 9 分钟。
阿里短信验证码
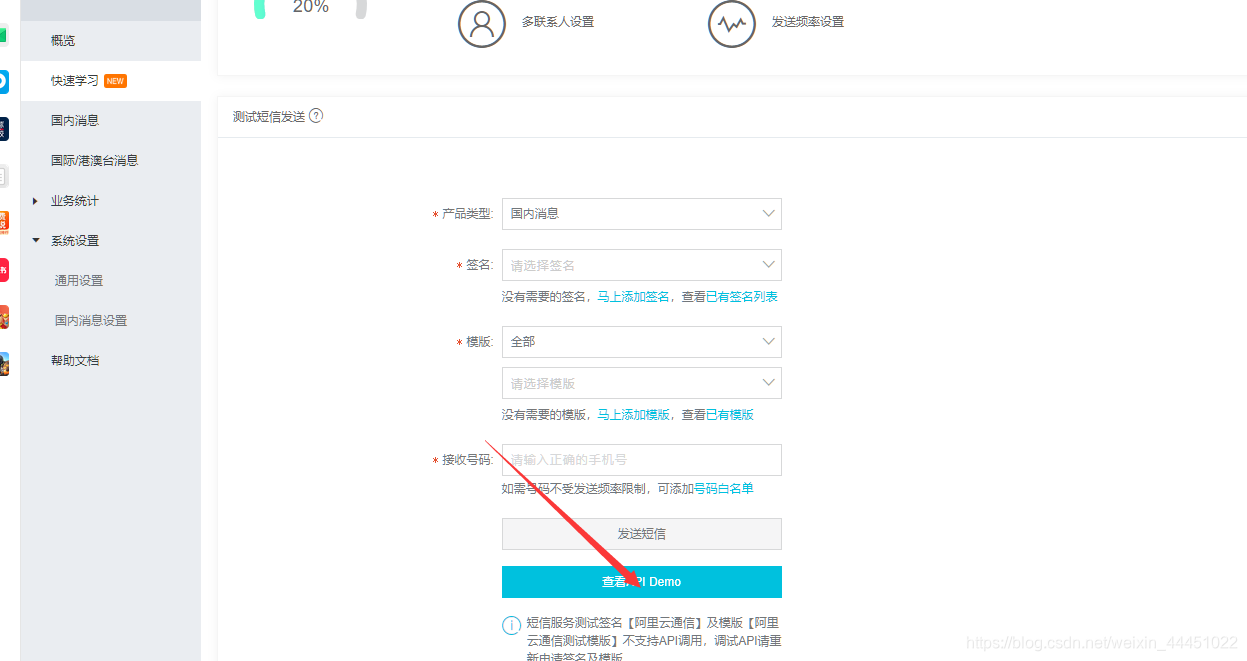
一 开通业务
- 开通业务

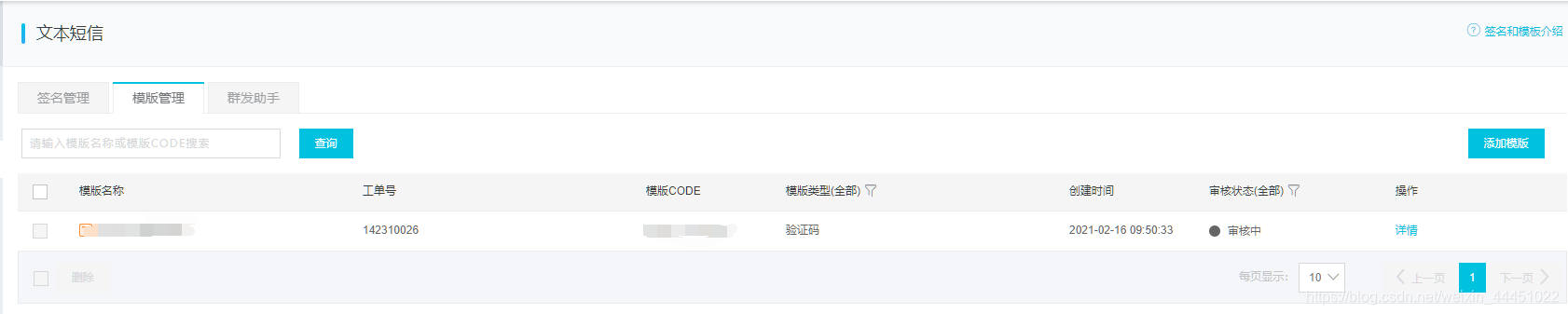
- 添加模板审核

- 添加签名审核

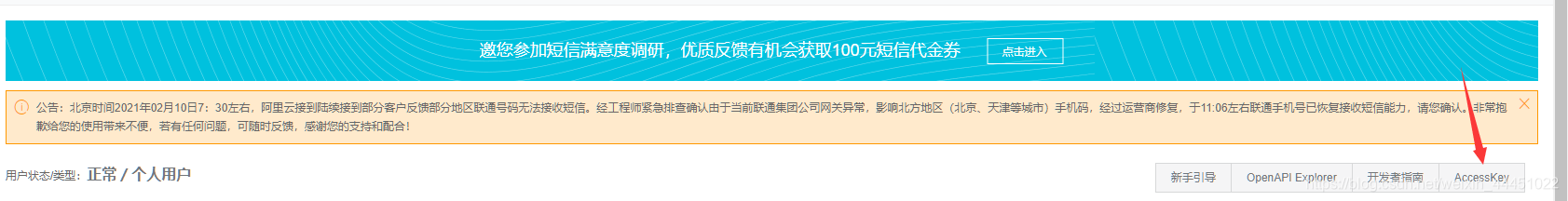
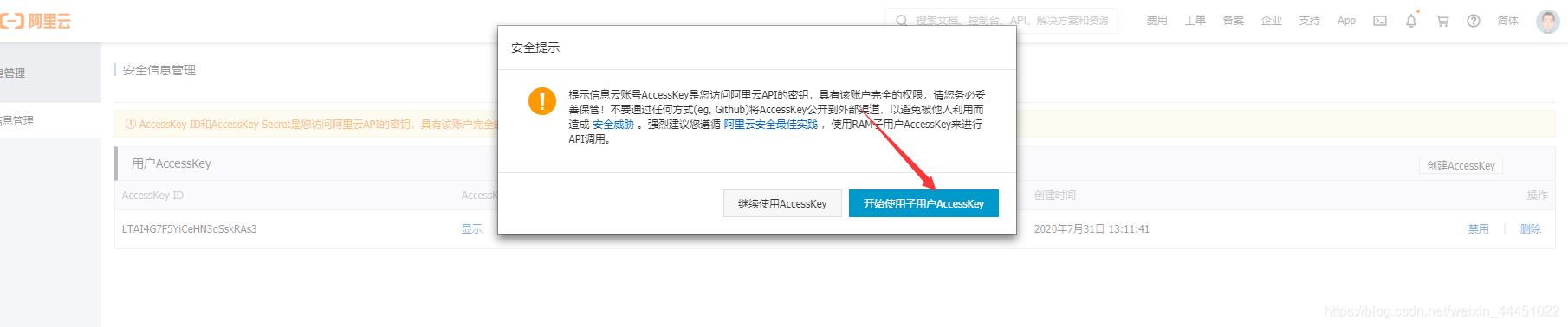
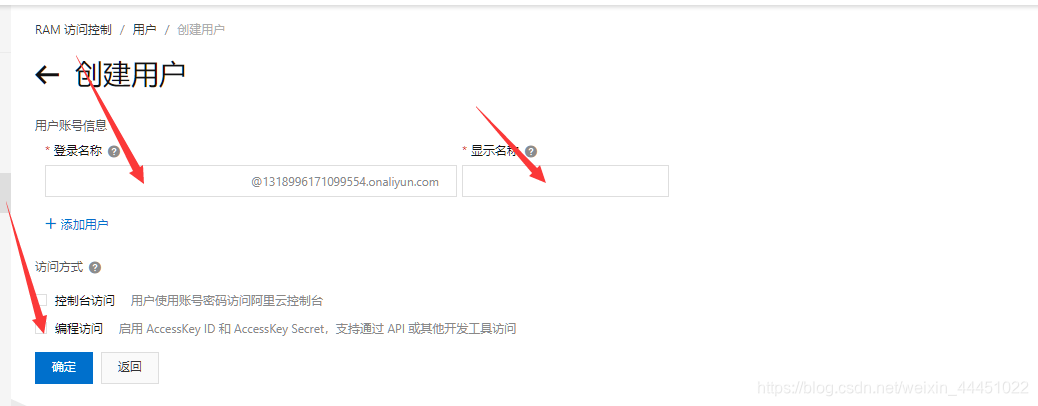
- 添加秘钥



提示:请记住密码,密码出现后,不会再出现
二 代码编写


- 依赖
com.aliyun aliyun-java-sdk-core 4.5.3 com.alibaba fastjson 1.2.62
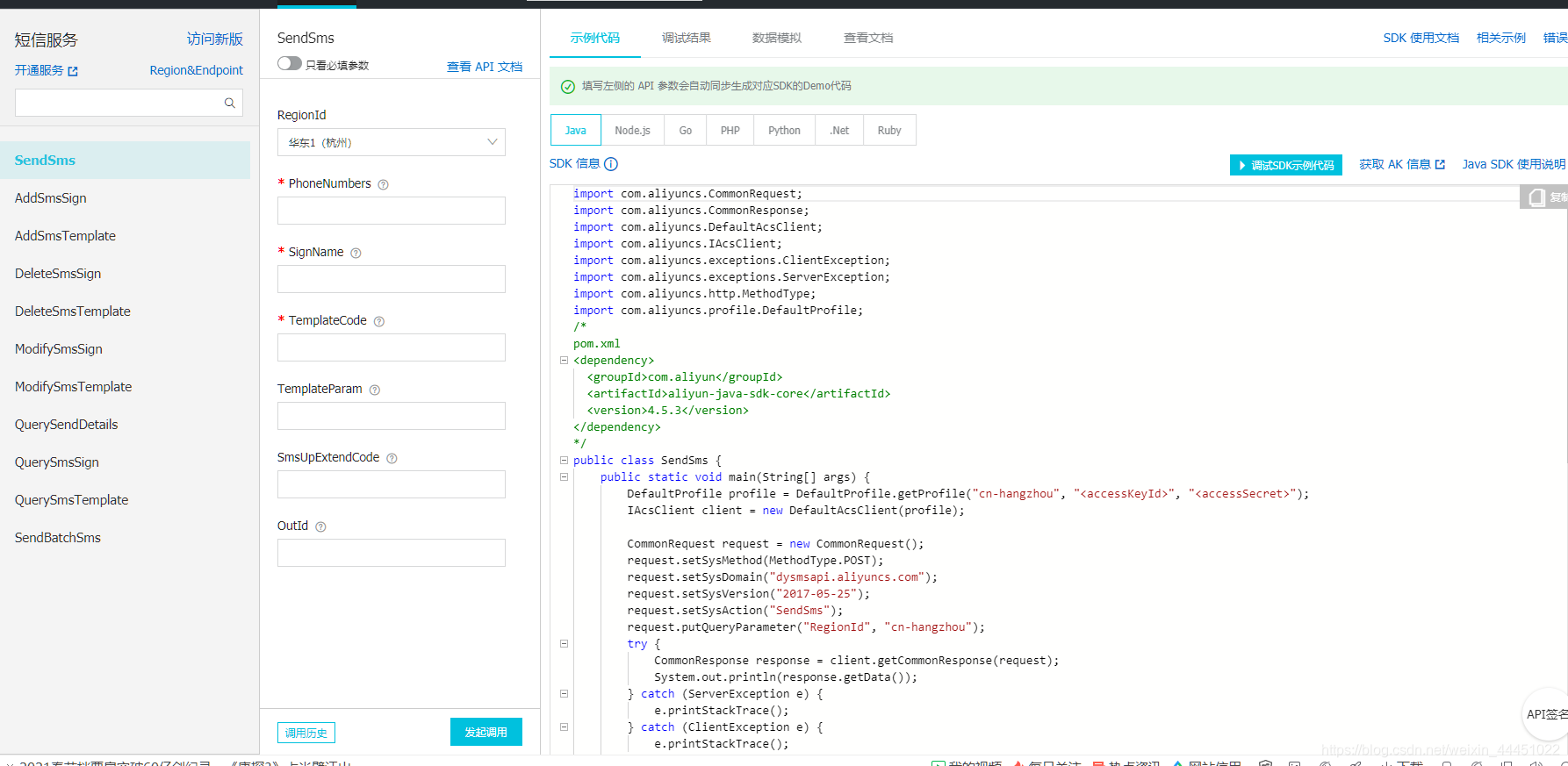
- 工具类编写
package com.shu.uilts;import com.alibaba.fastjson.JSONObject;import com.aliyuncs.CommonRequest;import com.aliyuncs.CommonResponse;import com.aliyuncs.DefaultAcsClient;import com.aliyuncs.IAcsClient;import com.aliyuncs.exceptions.ClientException;import com.aliyuncs.exceptions.ServerException;import com.aliyuncs.http.MethodType;import com.aliyuncs.profile.DefaultProfile;import java.util.UUID;public class SendSms { public static void main(String[] args) { DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "******", "******"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setSysMethod(MethodType.POST); request.setSysDomain("dysmsapi.aliyuncs.com"); request.setSysVersion("2017-05-25"); request.setSysAction("SendSms"); //随机验证码生成 String result = UUID.randomUUID().toString().replaceAll("-", "").substring(0, 4); System.out.println(result); //设置发送相关的参数 request.putQueryParameter("PhoneNumbers","1771x34xxxx"); //手机号 request.putQueryParameter("SignName","小xx工作室"); //申请阿里云 签名名称 request.putQueryParameter("TemplateCode","*****"; //申请阿里云 模板Code request.putQueryParameter("TemplateParam", JSONObject.toJSONString(result)); //验证码 格式为JSON字符串,{"code":"1234"} try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace(); } }} - Redis集成
@RestController@RequestMapping("/edumsm/msm")@CrossOriginpublic class MsmController { @Autowired private MsmService msmService; @Autowired private RedisTemplate redisTemplate; @GetMapping("send/{phone}") public R sendMsm(@PathVariable String phone){ //1 从redis获取验证码,如果获取到直接返回 String code = redisTemplate.opsForValue().get(phone); if(!StringUtils.isEmpty(code)){ return R.ok(); } //2 如果redis获取不到,进行阿里云发送 //生成随机值,传递阿里云进行发送 code = RandomUtil.getFourBitRandom(); Map param = new HashMap<>(); param.put("code",code); //调用service发送短信的方法 boolean isSend = msmService.send(param,phone); if(isSend){ //发送成功,把发送成验证码放到Redis中 //设置有效时间 5分钟 redisTemplate.opsForValue().set(phone,code,5, TimeUnit.MINUTES); return R.ok(); }else { return R.error().message("短信发送失败"); } }} 转载地址:http://ghbe.baihongyu.com/
你可能感兴趣的文章
MySQL查看表结构和表中数据
查看>>
MySQL查询优化:LIMIT 1避免全表扫描
查看>>
MySQL查询优化之索引
查看>>
mysql查询储存过程,函数,触发过程
查看>>
mysql查询总成绩的前3名学生信息
查看>>
mysql查询慢排查
查看>>
MySQL查询报错ERROR:No query specified
查看>>
mysql查询数据库储存数据的占用容量大小
查看>>
MySQL查询数据库所有表名及其注释
查看>>
MySQL查询数据表中数据记录(包括多表查询)
查看>>
MySQL查询结果排序
查看>>
MYSQL查询语句优化
查看>>
mysql查询语句能否让一个字段不显示出来_天天写order by,你知道Mysql底层执行原理吗?
查看>>
MySQL查询语句:揭秘专家秘籍,让你秒变数据库达人!
查看>>
mysql查询超时对PHP执行的影响
查看>>
mysql查询输出到excel文件_如何保存mysql查询输出到excel或.txt文件?
查看>>
mysql查询过程
查看>>
Mysql模糊查询like效率,以及更高效的写法
查看>>
MySQL死锁套路:一次诡异的批量插入死锁问题分析
查看>>
Mysql死锁问题Deadlock found when trying to get lock;try restarting transaction
查看>>